フォームは、お問い合わせや資料のダウンロードなど、コンタクトの情報を取得するための重要な機能となります。
フォームには、キャンペーンフォームとスタンドアローンフォームの2種類あります。

キャンペーンフォーム
キャンペーンフォームは、自動化されたワークフロー(シナリオ)と連動し、ストーリー(ワークフロー)に従ってアクション設計し、自動で実行します。興味の深い顧客層にターゲットも絞れるので効果的なアクション設定が可能です。見込み客の重要度も可視化できます。キャンペーンの内容が決まっていて、一連の流れとして運用したい場合に向きます。
・ペルソナ設定–>自社の商品・サービスを使用する顧客像
・カスタマージャーニーマップ–>顧客の行動を予測し、自社サービス開発・販売時の施策を立てます。
・コンテンツマップ–>ビジネス上の成果を上げるために有効な順序でコンテンツを強化するための導線設計をします。
上記を踏まえ、仮説を立てワークフローを設計します。設定など詳しくはキャンペーンをご参照ください。
スタンドアローンフォーム
キャンペーンの内容が決まっていないが、今後のキャンペーンで使用するためのセグメント(=リスト)を作成する等の用途に向きます。自社製品・サービスについて興味関心のある顧客情報を集め、セグメントで取りまとめ、セグメントをその後のキャンペーンに使用するという流れが良いでしょう。シナリオ機能や自動でメール機能はありませんがフォーム単体でコンタクトに関するアクションが実行可能になっています。
フォームの設定
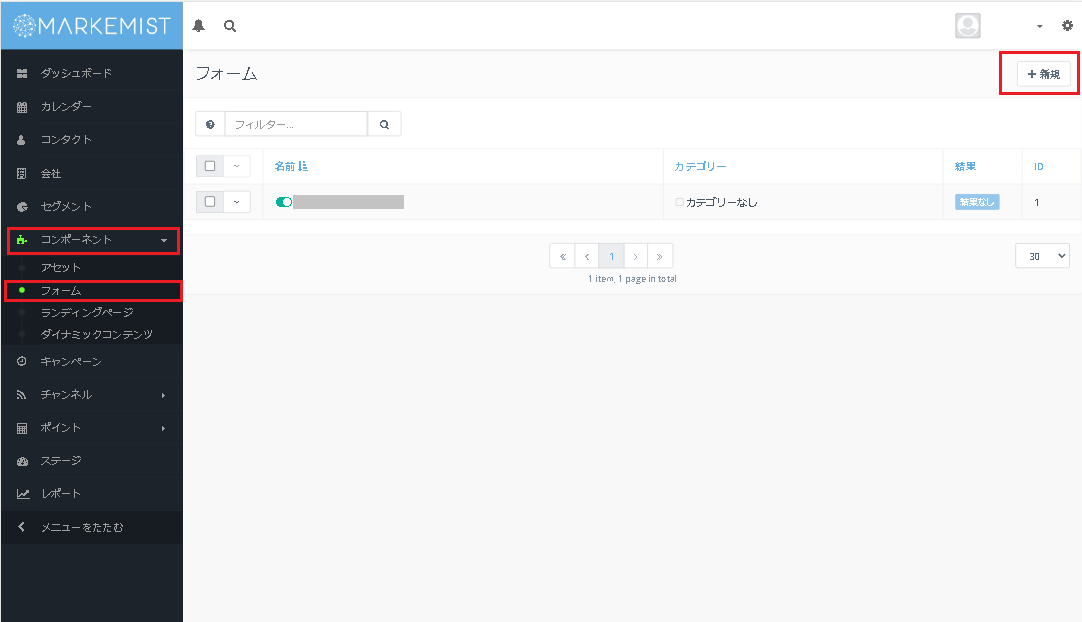
1.左メニューの【コンポーネント】>【フォーム】を選択し、右上の【+新規】を選択します。

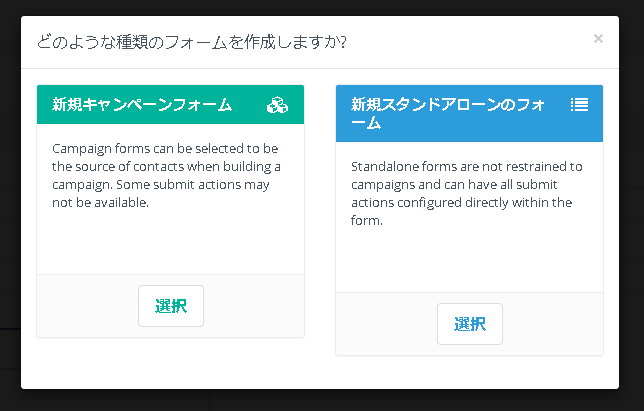
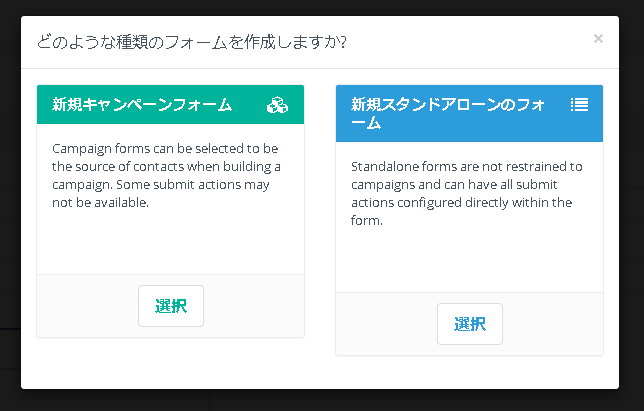
2.種類のフォームがあるので作成したい種類を選択します。

| 種類 | 内容 |
|---|---|
| 新規キャンペーンフォーム | キャンペーンシナリオ作成時にトリガーとしてフォームを使用したい場合はキャンペーンフォームを選択します。 ※基本的にキャンペーンシナリオにフォームを組み込みたい場合はこちらで作成してください。 |
| 新規スタンドアローンのフォーム | フォームのみでアクション管理(メール送付、ポイント増減、セグメント編集など)を一括で完結させたい場合はスタンドアローンのフォームを選択します。 ※スタンドアローンのフォームで作成されたフォームはキャンペーンでは使用できないので注意してください。 |
キャンペンーンフォーム作成例
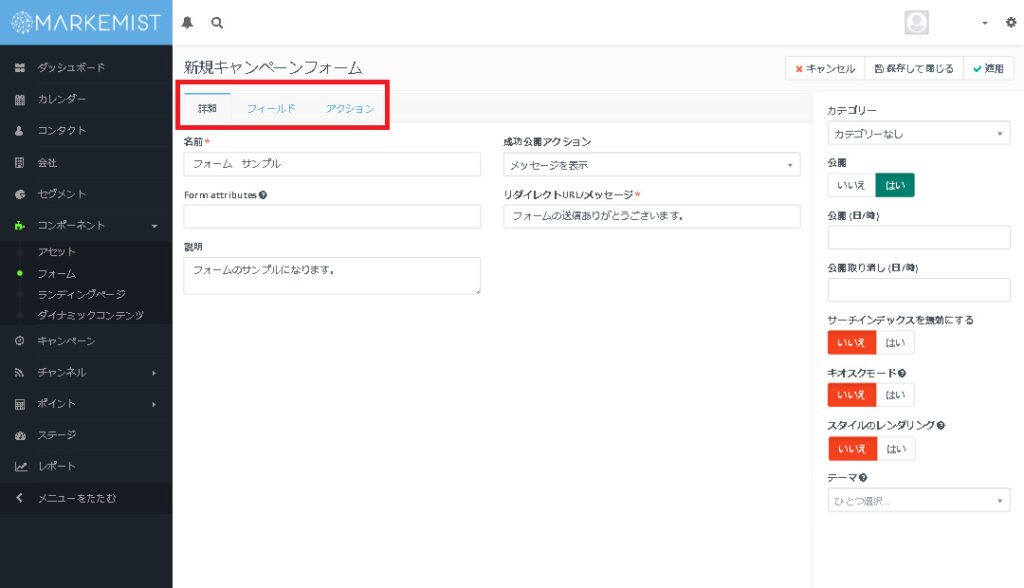
キャンペンーンフォームを選択したら、3つのタブの設定を行います。

3つのタブの詳細は以下のようになります。
| タブ | 内容 |
|---|---|
| 詳細 | 名前等の基本情報の設定 |
| フィールド | フォームでコンタクトに記載してもらう項目を設定 |
| アクション | コンタクトがフォームを登録した後に行う処理の設定 例)コンタクトへのメール送付、管理者へフォーム結果の送信、購読解除取り消しなど |
詳細タブの設定
詳細タブの詳細は下記のようになっております。
下記以外の項目はデフォルトで基本的には問題ございません。
No.1は必須、No2.とNo3.も運用上必須で設定を行ってください。
| NO | 項目 | 内容 |
|---|---|---|
| 1 | 名前 | フォームの名前を記載する項目 |
| 2 | 成功公開アクション | 以下から選択してください。 ・フォームに残す (入力した値をフォームに残し、表示させる) ・リダイレクトURL(設定したURLに画面を遷移させる) ・メッセージを表示(設定したメッセージを画面上に表示させる) |
| 3 | リダイレクトURL/メッセージ | 成功公開アクションの設定内容に合わせて、リダイレクトURLやメッセージを設定してください。 |
| 4 | 説明 | 運用する際に分かりやすいようにするための説明文を記載する項目 |
| 5 | カテゴリー | フォームごとの区分けをするためのカテゴリー項目 (この画面での新規カテゴリーの作成も可能) (カテゴリを設定することにより、フォームがフィルタなどで絞ることができ、管理が楽になります。) |
| 6 | 公開 | キャンペーンを公開か非公開にする設定 (公開にするとフォームが作動します。) |
| 7 | 公開 (日/時) | 公開日時を設定する項目 (これを設定しておくと設定した日時に自動的に公開できるようになります。) |
| 8 | 公開取り消し (日/時) | 公開終了日時を設定する項目 (これを設定しておくと設定した日時に自動的に非公開にできるようになります。) |
| 9 | サーチインデックスを無効にする | 「いいえ」を選択してインデックスされる事を有効にします。 |
| 10 | キオスクモード | 「いいえ」を選択してコンタクトの追跡、クッキーの作成、IPアドレスも追跡できるようにします。 |
| 11 | スタイルのレンダリング | 「はい」を選択するとデフォルトのフォームのCSSが表示されるのでサイトのCSS内に追加で入れてください。 フォームデザインをカスタマイズしたい時は「いいえ」を選択してサイトにカスタマイズしたCSSを追加します。 デザインをカスタマイズしたいなど、ご要望はお気軽にご相談ください。 |
フィールドの設定
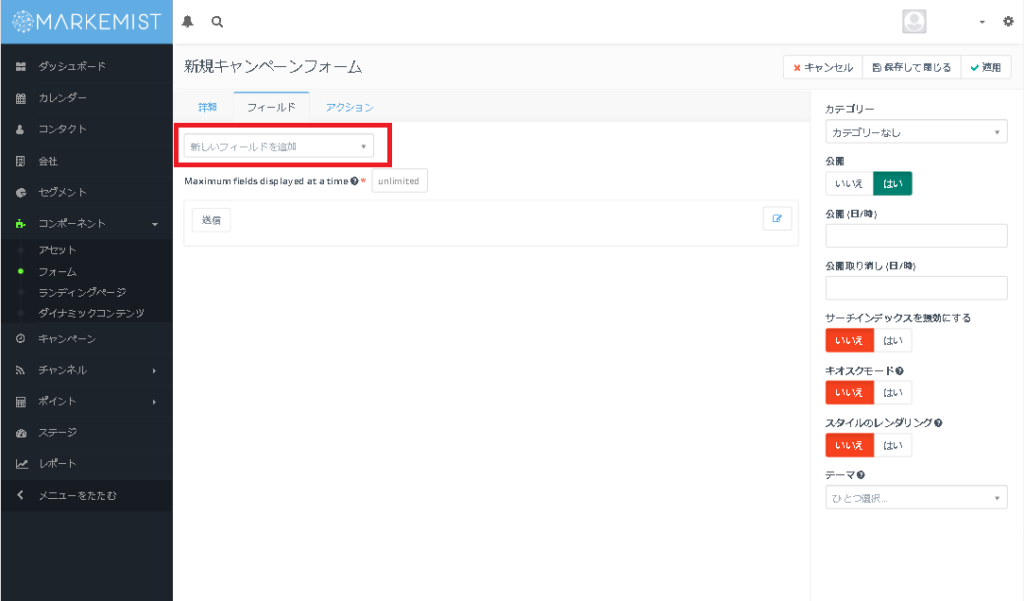
【新しいフィールドを追加】を選択します。

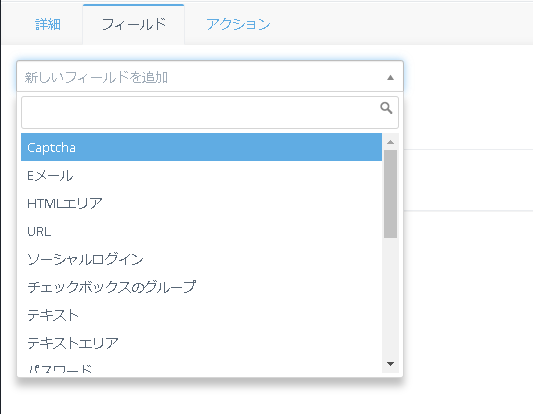
次に、フィールドの属性を選択します。
例としては、姓、名などのフィールドを作成したい場合は【テキスト】を選択、メールアドレスの場合は、【Eメール】を選択します。
適宜、必要な属性を選択してください。
今回は例として【テキスト】で【姓】を設定する流れを説明していきます。

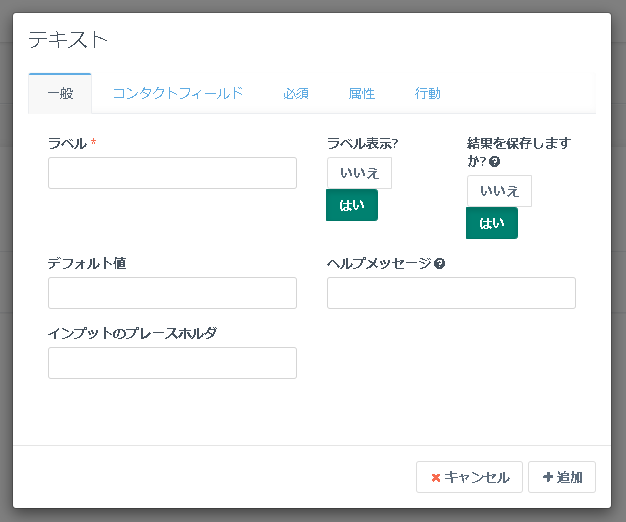
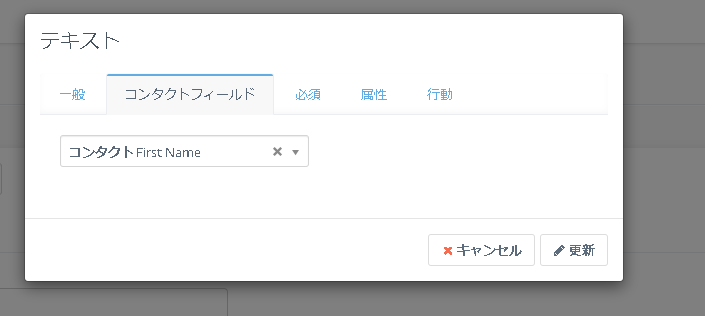
【テキスト】を選択すると以下のウィンドウが表示されます。

| タブ | 項目 | 内容 |
|---|---|---|
| 一般 | ラベル | フィールドの表示名 |
| 一般 | デフォルト値 | 初期値(ここは空白のままで大丈夫です。) |
| 一般 | インプットのプレースホルダ | 入力前のフィールドに表示するメッセージ |
| 一般 | ラベル表示 | 画面上のラベルの表示・非表示 |
| 一般 | 結果を保存しますか? | 入力結果をDB(データベース)に残すかの設定 |
| 一般 | ヘルプメッセージ | ラベルの下に表示するメッセージ ※注意書きなどで使用します。 |
| コンタクトフィールド | コンタクトフィールド | コンタクト情報の何に属するデータなのかを設定します。 |
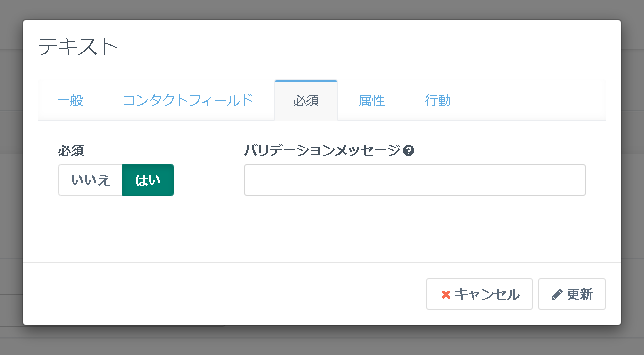
| 必須 | 必須 | このフィールドの入力が必須かどうかを『はい・いいえ』で選択します。 |
| 属性 | デフォルト状態で問題ありません。 | |
| 行動 | デフォルト状態で問題ありません。 |
属性と行動のタブの設定については通常の使い方ではデフォルトの状態で問題ございません。
【必須】のタブまでを必要なデータが取れるように設定してください。
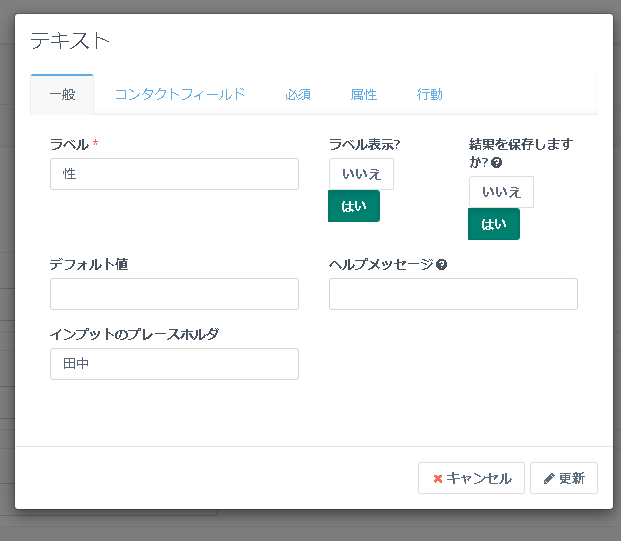
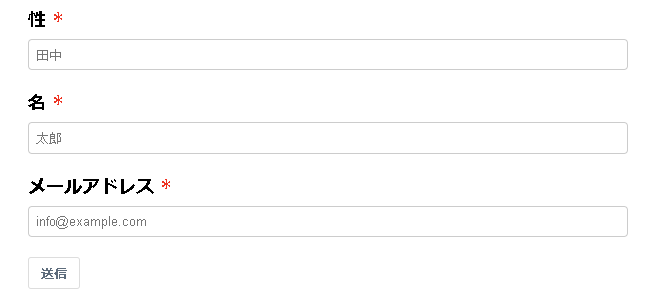
【性】の設定の例としてはこのような感じになります。



こちらで設定を完了し、実際に表示されるものが以下のようなものになります。

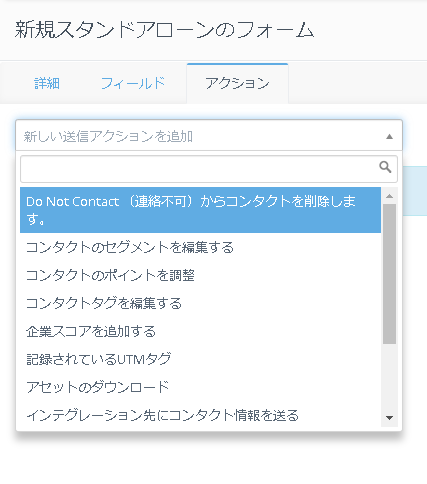
アクションの設定
アクションは複数設定することが可能です。
例えば、ユーザーがフォームに登録すると、①該当のユーザーを[お問合せユーザー]というセグメントに追加し?ユーザーにお問合せの御礼メールを送信し?営業担当にお問合せの内容をメールで転送するといったアクションを同時に実施することができます。

よく利用するものを整理しておきます。
| アクション | 内容 |
|---|---|
| コンタクトのセグメントを編集する | 指定したセグメントに追加又は削除 |
| コンタクトのポイントを調整 | ポイントを加算又は減算 |
| コンタクトタグを編集する | タグを追加又は削除 |
| アセットのダウンロード | 資料のダウンロード |
| コンタクトにメール送信 | コンタクトにメールを送信 |
| フォーム結果を送信 | フォームに登録された内容をコンタクトや担当者に送信 |
| ユーザにメールを送信 | 担当者にメールを送信 |
設定が終わったら右上の[保存して閉じる]ボタンを押してください。
※作成中にこまめに[適用]ボタンを押しておくといいと思います。あらぬ操作で画面をクリアした場合、入力していた内容が消えます。

保存後の画面の右上の[閉じる]ボタンをクリックしてプレビューすることができます。

これで設定が完了しました。
次は作成したフォームを既存のホームページに埋め込む設定です。
ホームページ上のお問合せページにフォームを設置する

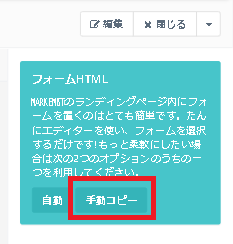
設定する方法は2種類ありますが、[自動]を選ぶとサイトによってレイアウトが崩れる事があるので、
[手動コピー]を選択してください。

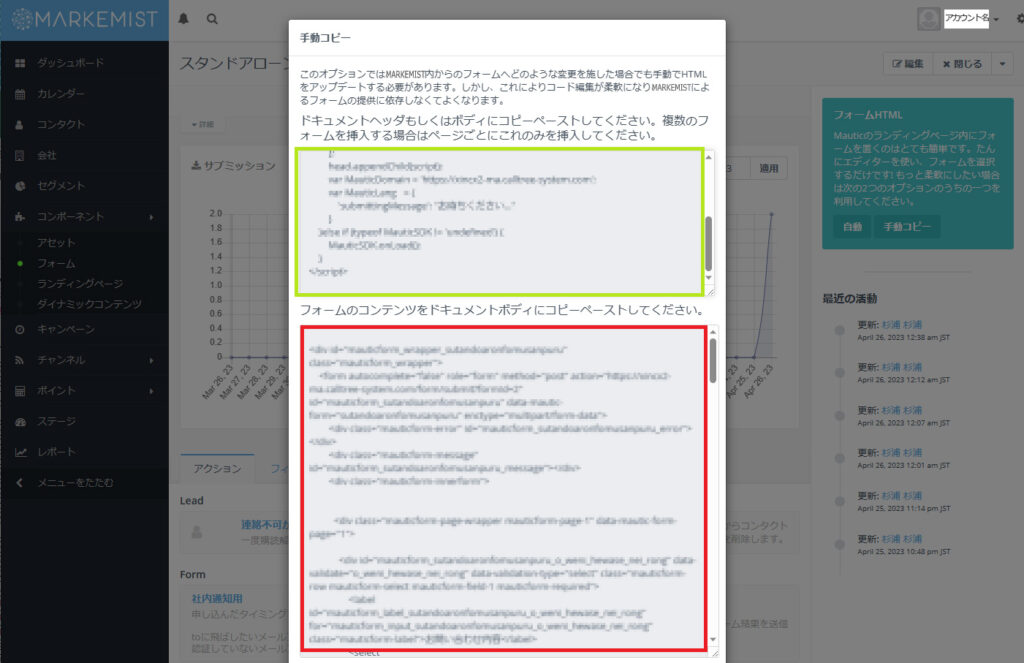
赤枠の中のコピーしたHTMLをサイトのページ内に貼り付けます。黄緑色のJavaScriptはヘッダー内に記述を追加するか、GTMやWordpressであればプラグインを使い貼り付けます。
以上でホームページへの埋め込みは完了です。
